La creación de patrones de bloques en Gutenberg facilita la creación de entradas de post o de páginas con igual estructura.
Los patrones pueden venir con el tema en cuestión que estemos usando, descargarlos o crear los tuyos propios. Como ejemplo de bloques que vienen con el tema podemos ver los que trae el nuevo tema por defecto de WordPress: Twenty Twenty-One.
Descargar patrones puedes hacerlo de The Biggest Gutenberg Patterns Library for WordPress Block Editor o de ShareABlock, entre otros sitios, o usar plugins como Custom Block Patterns
La tercera forma es creándolos tú mismo. Si buscas la forma de hacerlo en Google verás que encuentras muchas páginas que te explican cómo crear la plantilla, pero siempre acaban llegando a la parte en que tienes que utilizar código insertándolo en tu functions.php, preferiblemente de tu tema hijo, o bien en forma de snippets (pequeños trozos de código).
Pues bien, resulta que yo me encontré un submenú en Apariencia llamado Patrones de bloques. Todo contento me voy para allá y creo mi patrón. Lo publico y me voy a crear mi entrada. Allí no aparece mi nuevo patrón por ningún sitio. ¿Qué ha pasado?
Pues simple: que no tenía ni idea de cómo hacer funcionar eso.
Me dediqué a bucear por internet buscando documentación, revisé la web de documentación de WordPress a ver si veía algo. Pero nada.
Sin embargo, lo tenía a mi vista sin darme cuenta. Lo explico…
Como he dicho anteriormente, en el menú Apariencia disponemos del submenú Patrones de bloques.
Ese submenú nos lleva a la típica pantalla de entradas o de páginas, dónde podremos editar los patrones ya existentes o añadir nuevos patrones.
Esta pantalla no tiene secretos para cualquiera que se mueva mínimamente por el backend de WordPress, ya que sin conocer el funcionamiento de esta pantalla no sabríamos crear un solo artículo o página en este sistema de gestión de contenidos.

Desde esta pantalla gestionaremos los distintos patrones que vayamos creando en caso de necesitarlos.
El siguiente paso es crear tu modelo de artículo o página que quieras. En el ejemplo que muestro a continuación simplemente consta de una imagen alineada a la izquierda, con varios párrafos un bloque «Haz click para tuitear» y un par de párrafos más.
Evidentemente, para este viaje no hacen falta alforjas, pero solo es un ejemplo. En mi caso particular quería un patrón de bloques para mis entradas dónde hablo de libros y que constan de la imagen, el texto y, al final, una serie de datos con campos personalizados que indiquen título del libro, autor, ISBN y lugares donde poder adquirirlo. Este tipo de entradas llevan unos shorcodes específicos para estos cuatro campos personalizados que se repiten en cada entrada de este tipo, por lo que, un patrón que ya los incluya, me ahorra mucho tiempo.
A lo que íbamos, ya tengo mi plantilla – patrón de bloques – diseñado y lo siguiente, tras guardarlo, es ir a añadir una nueva entrada y seleccionarlo:
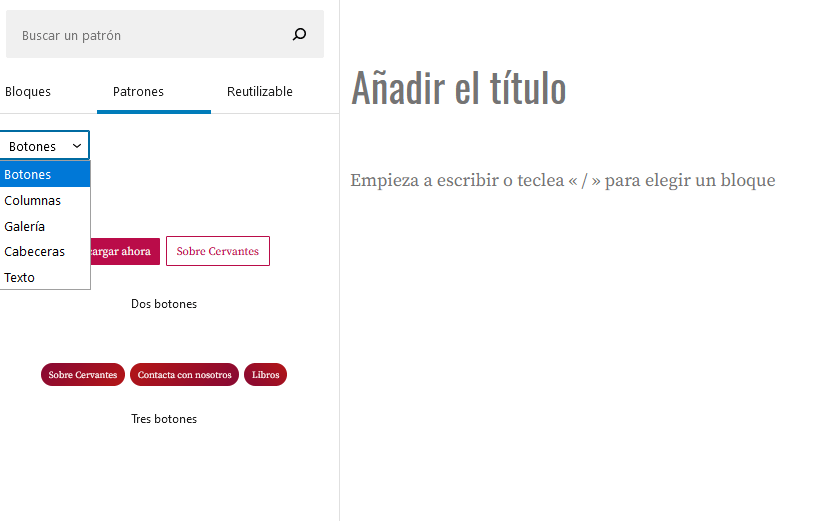
Pero allí no aparece. Podéis ver en la imagen que puedo seleccionar distintas categorías de bloques, pero pruebo en cada una de las categorías y mi plantilla no está. ¿Qué ha sido de ella?
Vuelvo al gestor de patrones de bloques a ver si veo algo más, pero aparentemente no encuentro nada. Hasta que…
Me da por seleccionar todos los bloques (selecciono el primero y me voy al último seleccionándolo mientras mantengo la tecla de mayúsculas pulsada). En el bloque superior aparece un minimenú con la opción de colocar los bloques en columnas o bien agruparlos todos.
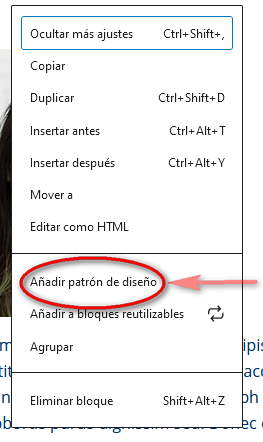
Pero si hacemos click en los tres puntos de la derecha nos aparece un menú con muchas más opciones. Entre ellas la que me permite registrar mi patrón para poder utilizarlo posteriormente en cualquier entrada: Añadir patrón de diseño. En realidad, aparece en ese menú en cualquiera de los bloques que tengamos seleccionado, sean uno o varios.
Esto nos indica que podemos crear el patrón de bloques simplemente entrando en el editor Gutenberg, estés creando un artículo (post) o una página. Siempre vamos a tener esa opción.
El submenú Patrones de bloques nos servirá para la gestión de esos patrones creados por nosotros: para modificarlos o borrarlos. También podemos crear nuevos desde allí, desde luego, ya que si accedo al editor Gutemberg tendremos esa posibilidad como en las opciones de añadir nueva entrada o nueva página.
Lo siguiente es editar las opciones del patrón de diseño añadiéndole un nombre y decidiendo en qué categoría de las predefinidas queremos guardarlo. En este caso he seleccionado la categoría «Texto«. También podemos darle una descripción más detallada.
Ya tenemos registrado nuestro nuevo patrón de bloques. Lo siguiente es utilizarlo. Y nada tan simple como seleccionar con el + y en vez de seleccionar un bloque ir hasta Patrones
Allí seleccionando la categoría Texto (que es dónde habíamos guardado nuestro patrón), podremos ver al final el patrón creado. Haciendo click en él automáticamente nos aparecerá en la ventana principal del editor, dónde podremos modificar imagen y texto para que tengamos una entrada con igual diseño que otras, pero con distinto contenido.
Lo más sencillo para la selección de bloques es meter todos dentro de un contenedor utilizando por ejemplo el plugin Generatepress blocks. De esta forma, metiendo todo el diseño de bloque dentro del contenedor, solo tendremos que seleccionar este y guardarlo como Patrón de diseño.
Pues después de esto me queda por ver cómo añadir categorías propias personales dónde guardar los patrones. Esto ya implica código y, aunque algo he conseguido, no es lo que quería exactamente. En cuanto lo descubra os lo cuento.